Next.js + Contentlayer Portfolio Website
A Fullstack Portfolio Website built using NextJS 14, TailwindCSS, Typescript, and Contentlayer MDX for Blogs and Projects.
Introduction
This is a Fullstack Portfolio Website built using NextJS 14, TailwindCSS, Typescript, and Contentlayer MDX for Blogs and Projects. I have used Contentlayer to manage the content of the website. It is a static site generator that uses MDX to create content. It is a great tool to manage the content of the website, Used Framer Motion for animations, TailwindCSS Radix for Styling, and Vercel for deployment and Postgres database.
Features
- NextJS - The website is built using NextJS.
- TailwindCSS - The website is styled using TailwindCSS.
- Typescript - The website is written in Typescript.
- Responsive - The website is responsive and works on all devices.
- Contentlayer - The website uses Contentlayer to manage the content.
- Framer Motion - The website uses Framer Motion for animations.
- TailwindCSS Radix - The website uses TailwindCSS Radix for Styling.
- Vercel - The website is deployed on Vercel.
- Postgres - The website uses Postgres database.
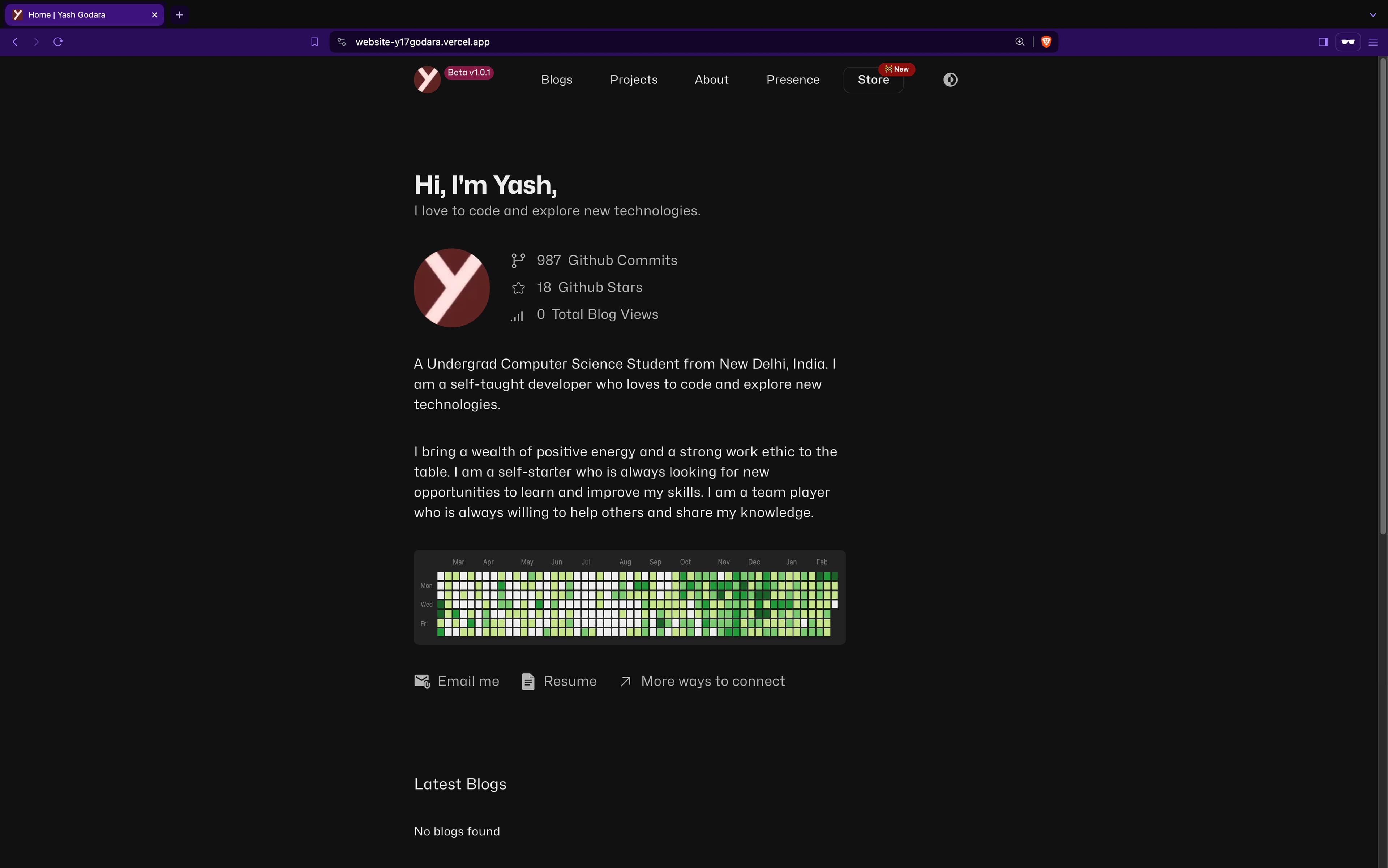
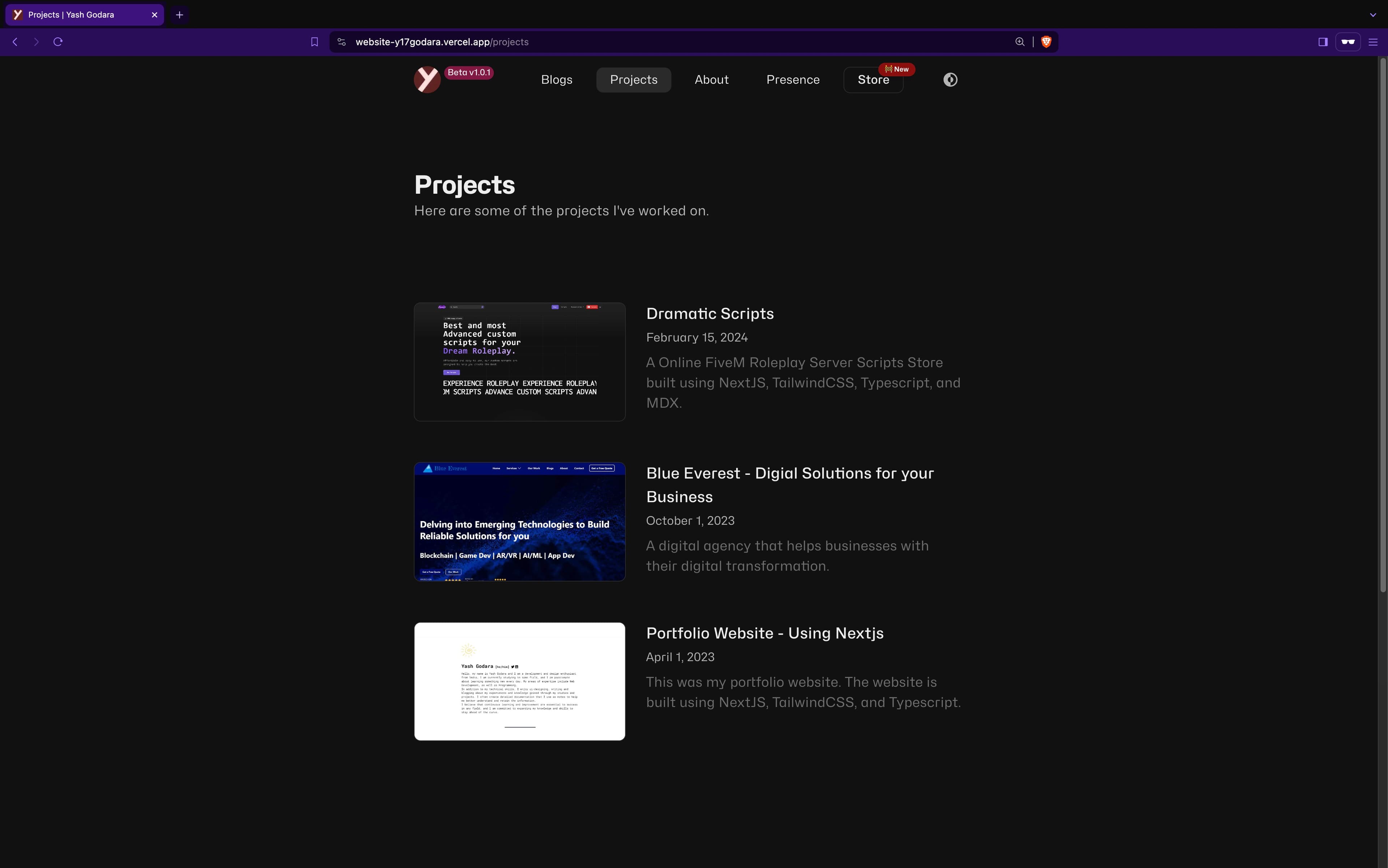
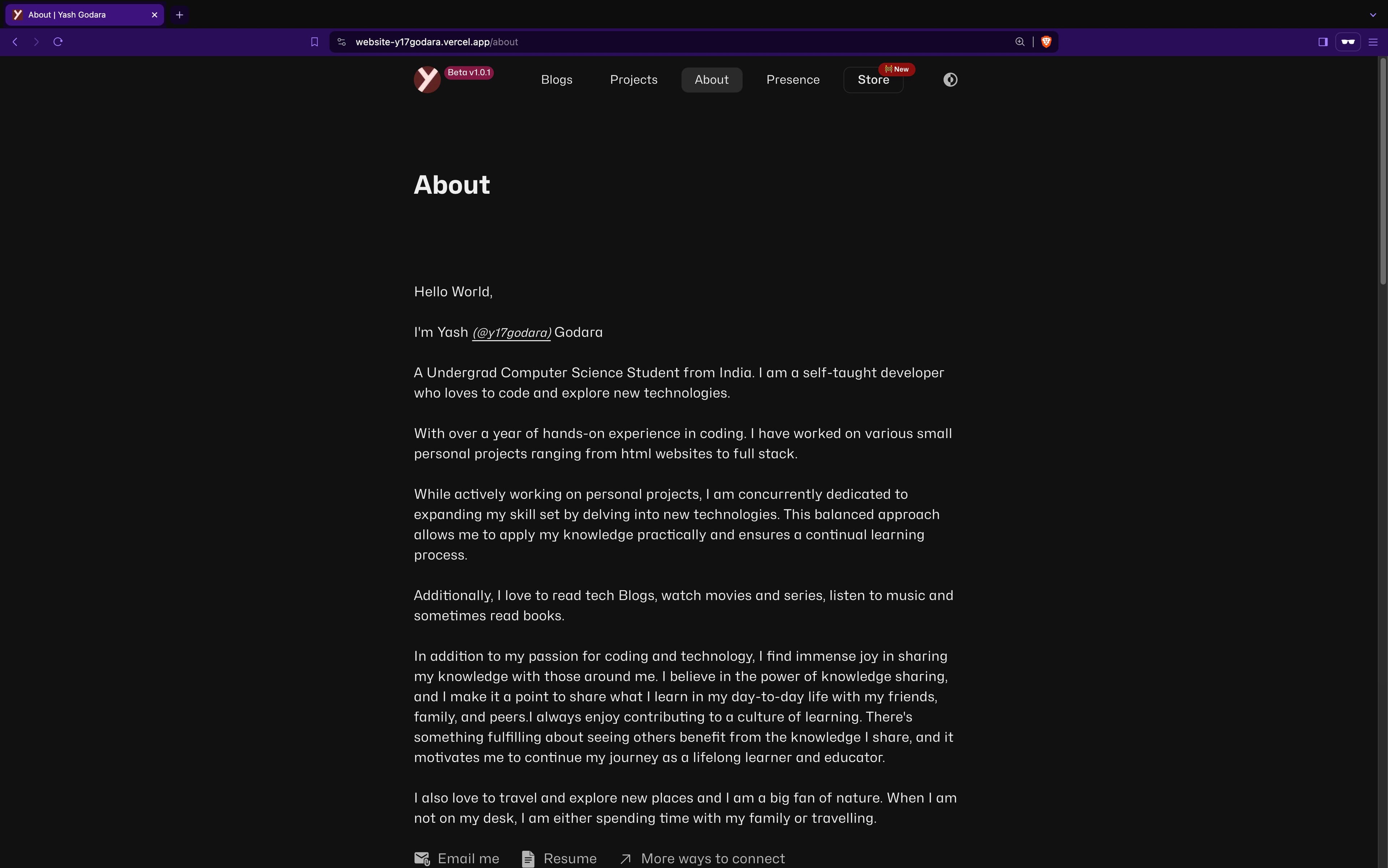
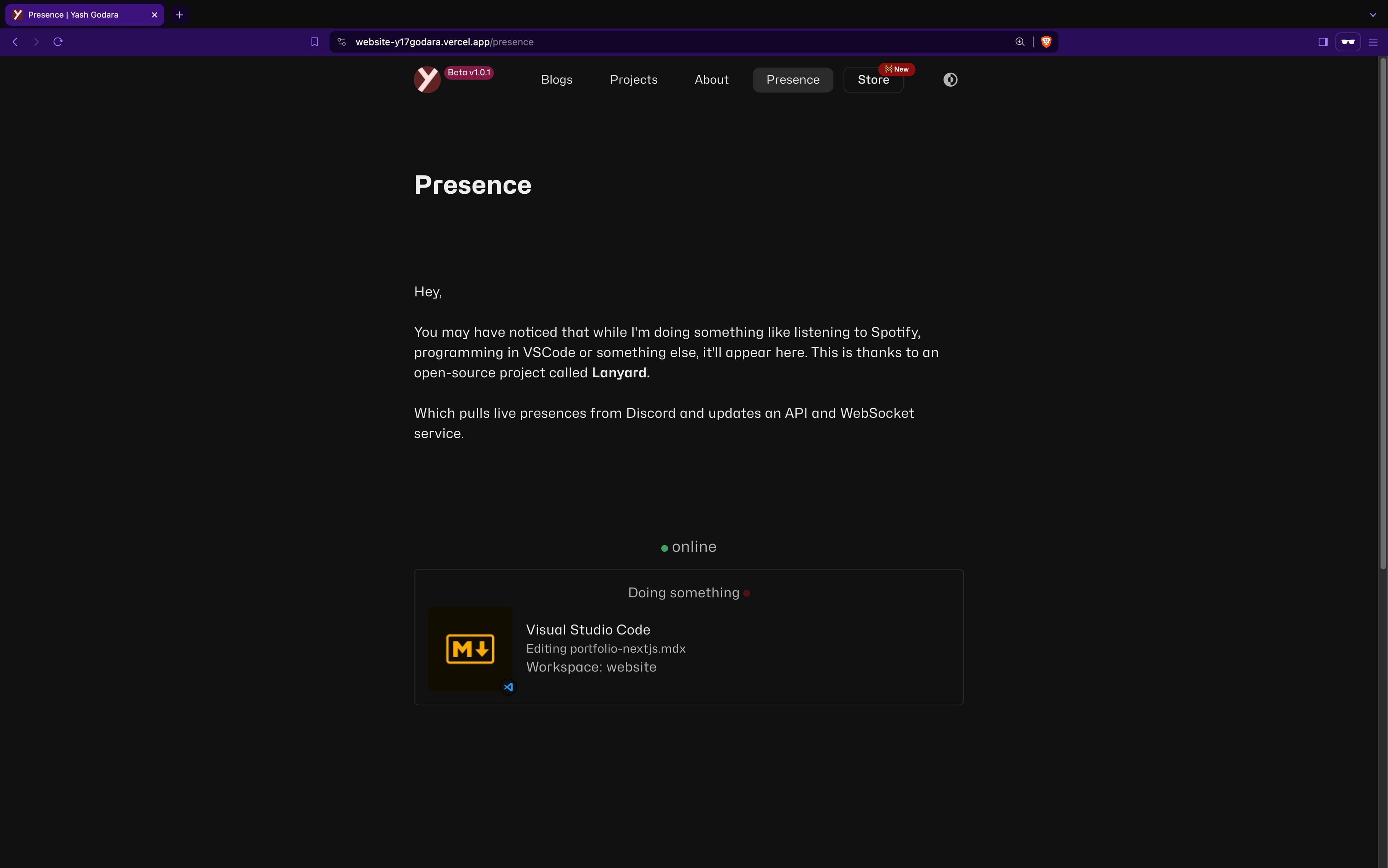
Screenshots